در فرآیند برندسازی، طراحان گرافیک همواره گزینههای مختلفی برای طراحی لوگو بررسی میکنند. از آنجایی که در بسیاری از پروژهها ابتدا نسخه افقی طراحی میشود، تعیین دقیق تناسبات نسخه عمودی امری ضروری است. در نسخه عمودی، لازم است تناسبات بین لوگوتایپ و نماد به گونهای تغییر یابد که لوگو به یک نسخه هماهنگتر و با جلوهای بهتر تبدیل شود. دستیابی به این تعادل میتواند تفاوت چشمگیری در تاثیرگذاری بصری لوگو ایجاد کند.
این موضوع ممکن است به نظر کم اهمیت به نظربرسد، اما واقعاً اینطور نیست. طراحان لوگو و برندینگ مکرراً با این چالش روبرو هستند. با کمی گشت و گذار در وبسایتهایی مانند Dribbble و Behance، که طراحان نمونهکارهای خود را به نمایش میگذارند، متوجه یک اشتباه رایج در طراحی لوگوها میشوید و آن هم این است که لوگو در نسخه عمودی به همان اندازه نسخه افقی طراحی شده است. بله، این روش گاهی اوقات نتیجه میدهد، اما بیشتر یک استثنا است تا یک قاعده.
طراحان معمولاً ابتدا یک نسخه افقی یا همان نسخه اصلی را ایجاد میکنند و سپس به سادگی یک نماد را در بالای لوگوتایپ قرار میدهند تا نسخه عمودی را بسازند. اما چرا به نسخههای مختلف لوگو نیاز داریم و آیا میتوان تنها با یک گزینه به هدف دست یافت؟ بیایید این موضوع را بیشتر بررسی کنیم.

تکامل لوگوها از دیروز تا امروز
پیشرفتهای تکنولوژیکی در چند دهه گذشته صنعت طراحی را به طرز چشمگیری تغییر داده است. قبل از عصر فناوری دیجیتال، لوگوها و دیگر هویت بصری شرکتها تنها بر روی اشیاء فیزیکی به کار میرفتند و تغییر آنها نه تنها دشوار، بلکه هزینهبر نیز بود. اما این شرایط اکنون به گذشته تعلق دارد.
امروزه، در وبسایتها، اپلیکیشنهای موبایل و تبلتها، شبکههای اجتماعی و انواع پیامرسانها، شاهد هویت بصری برندها هستیم. این تغییرات از یک سو فرصتهای بینظیری را برای طراحان ایجاد کرده و از سوی دیگر، الزامات خاصی را نیز به وجود آورده است. در نتیجه، به مفهوم "لوگوی تطبیقپذیر" میرسیم. در این مقاله، ما به بررسی کامل لوگوهای تطبیقپذیر نمیپردازیم، بلکه به نکاتی اشاره خواهیم کرد تا به درک بهتری از آن دست پیدا کنیم.
مهمترین انواع لوگو
رایجترین نوع لوگو، لوگو ترکیبی است که از نماد و متن تشکیل شده است که بهصورت تلفیقی از نماد (لوگومارک) و متن(لوگوتایپ) طراحی میشود. نسخه کامل لوگو (شامل لوگومارک و لوگوتایپ) معمولاً به عنوان نسخه اصلی مورد استفاده قرار میگیرد. در مقابل، لوگومارک به عنوان شناسه برند عمل میکند و بیشتر در شبکههای اجتماعی، پیامرسانها و سایر پلتفرمها به عنوان آواتار به کار میرود.

گاهی اوقات، لوگومارک میتواند به عنوان نسخه اصلی لوگو شناخته شود و لوگوتایپ در اینجا نقش لوگو مکمل را ایفا کند. برای مثال، میتوان به برندهایی مانند استارباکس، اپل، شل و مکدونالد اشاره کرد. همچنین، برنامهها و خدماتی مانند اسنپچت، اوورنت، دراپ باکس، اسپارک و واتساپ نیز از این نوع الگو پیروی میکنند.
از سوی دیگر، برخی شرکتها از نماد یا لوگومارک استفاده نمیکنند و تنها به لوگوتایپ اکتفا میکنند. برندهایی مانند کوکاکولا، جیپ، ویرجین، نتفلیکس و کلوگ نمونههای بارز این دسته هستند که تنها با استفاده از لوگوتایپ شناخته میشوند.
نسخه های افقی و عمودی لوگو
بهجز موارد خاص، لوگو یا نماد معمولاً در دو نسخه افقی و عمودی طراحی میشود تا پاسخگوی نیازهای مختلف باشد. نسخه افقی بیشتر در وبسایتها، سربرگها، کارتهای ویزیت، بیلبوردها، تبلیغات و محصولاتی که دارای حامی یا اسپانسر هستند، مورد استفاده قرار میگیرد.
نسخه عمودی بهویژه برای قالبهای چیدمان مربعی و عمودی مناسب است. برای مثال، این نسخه در چاپ محصولات تایپوگرافی، تیشرتها، لیوانها، بنرهای تبلیغاتی، پیامرسانها، شبکههای اجتماعی و تابلوهای راهنما به کار میرود.
دستورالعمل یا اصول؟
حال بیایید به مشکلی که در ابتدا مطرح شد بازگردیم. چرا نسخه عمودی لوگو با همان نسبتهای افقی، خوب به نظر نمیرسد؟ چرا نماد (لوگومارک) در نسخه عمودی باید اغلب یک و نیم تا دو برابر و گاهی حتی سه برابر بزرگتر باشد؟ شاید این سؤال پیش بیاید که این نتیجه بر چه اساسی گرفته شده است.
بدون شک، قوانین مشخصی وجود ندارد و نمیتوان تعیین کرد که طراحان باید دقیقاً از چه اندازهها، شکلها و نسبتهایی هنگام طراحی لوگو پیروی کنند. این موضوع بسیار شخصی است و به ندرت در مورد آن بحث میشود. با این حال، اصول و قواعدی در طراحی و ترکیببندی وجود دارد که میتوانند به بهبود طراحی ما کمک کنند.
بنابراین، بر اساس تحلیل نمونههای خوب و بد طراحی لوگو، قصد داریم اصول و قواعدی را استخراج کنیم که با رعایت آنها احتمال دستیابی به نتایج مطلوب بیشتر خواهد بود.
 |
اصول طراحی توسط جکسون وایت |
اشتباهات طراحی در برندهای بزرگ
حتی برندهای بزرگ با وجود بودجههای قابل توجه برای طراحی، گاهی دچار اشتباهات جدی میشوند. به عنوان مثال، با بررسی لوگوی پلتفرم بازاریابی گوگل میتوان گفت که نماد آن به خودی خود بسیار خوب است، اما طراحی کلی لوگو میتواند بهتر از این باشد.
شاید بسیاری از افراد ایرادی در این لوگو نبینند و آن را کاملاً بی نقص بدانند، اما یک طراح حرفهای باید توانایی ارزیابی دقیق جزئیات و تمایز بین طراحیهای موفق و کمنقص را داشته باشد.
چه چیزی یک آماتور یا مبتدی را از یک حرفهای متمایز میکند؟ یک آماتور معمولاً میتواند احساس کند که طراحی یا اجزای آن به درستی با هم هماهنگ نیستند، اما نمیتواند دقیقاً تشخیص دهد که مشکل اصلی کجاست. در مقابل، یک طراح حرفهای نه تنها قادر است مشکلات را شناسایی کند بلکه میداند که برای بهبود طراحی باید چه اقداماتی انجام دهد و چگونه میتواند از اصول طراحی برای دستیابی به نتایج بهتر بهره ببرد.
- اولاً، عنوان بسیار طولانی در یک خط استفاده شده که به عنوان یک لوگو درک نمیشود و بیشتر به یک رشته متن شبیه است.
- ثانیاً، در نسخه عمودی لوگو، نماد به همان اندازه نسخه افقی است که این موضوع وضوح لوگو را بدتر میکند.
این نسخه نهایی این لوگو است و این اسکرینشاتها از دستورالعملهای برند رسمی گوگل گرفته شده است. وقتی ما بر روی طراحی یک لوگو یا برند کار میکنیم، نسخههای ناموفق زیادی را در طی فرآیند طراحی تولید میکنیم، این یک امر طبیعی است اما در نهایت، باید با دقت زیاد نسخه نهایی را تولید کنیم (لوگو سیستم).
 |
طراحی مجدد لوگو |
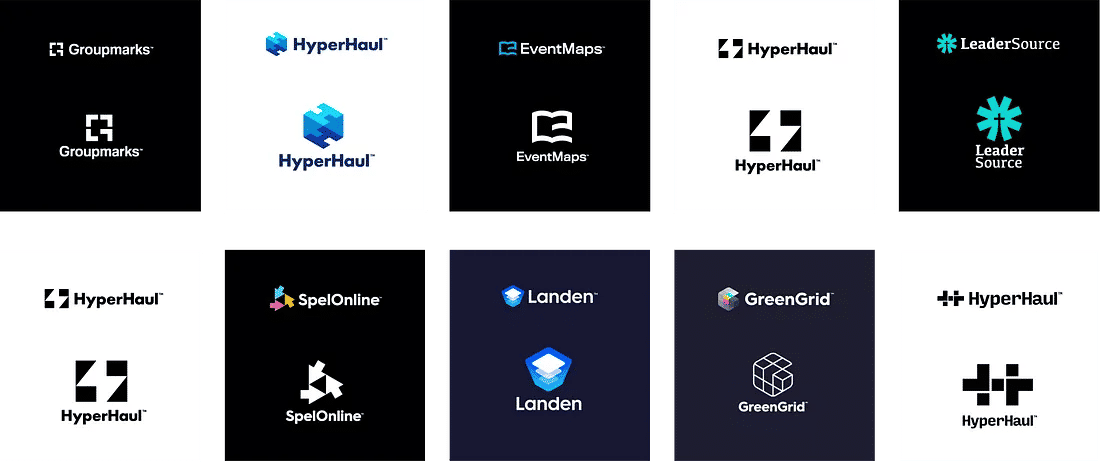
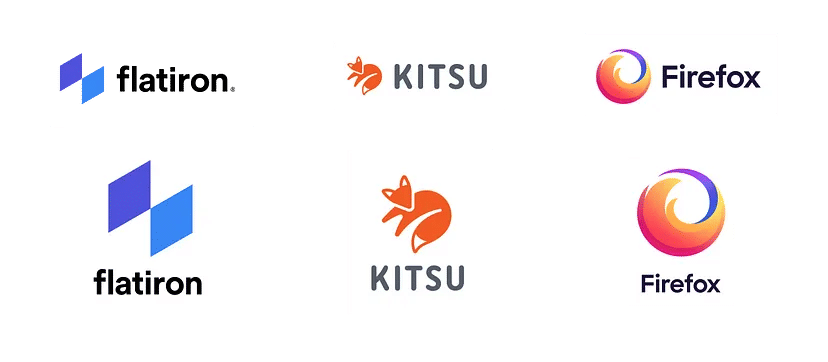
طراحان زیادی وجود دارند که کار خود را بهطور فوقالعاده انجام میدهند. در ادامه، منتخبی از آثار یکی از محبوبترین طراحان لوگو در Dribbble، یعنی Jeroen van Eerden، ارائه میشود.
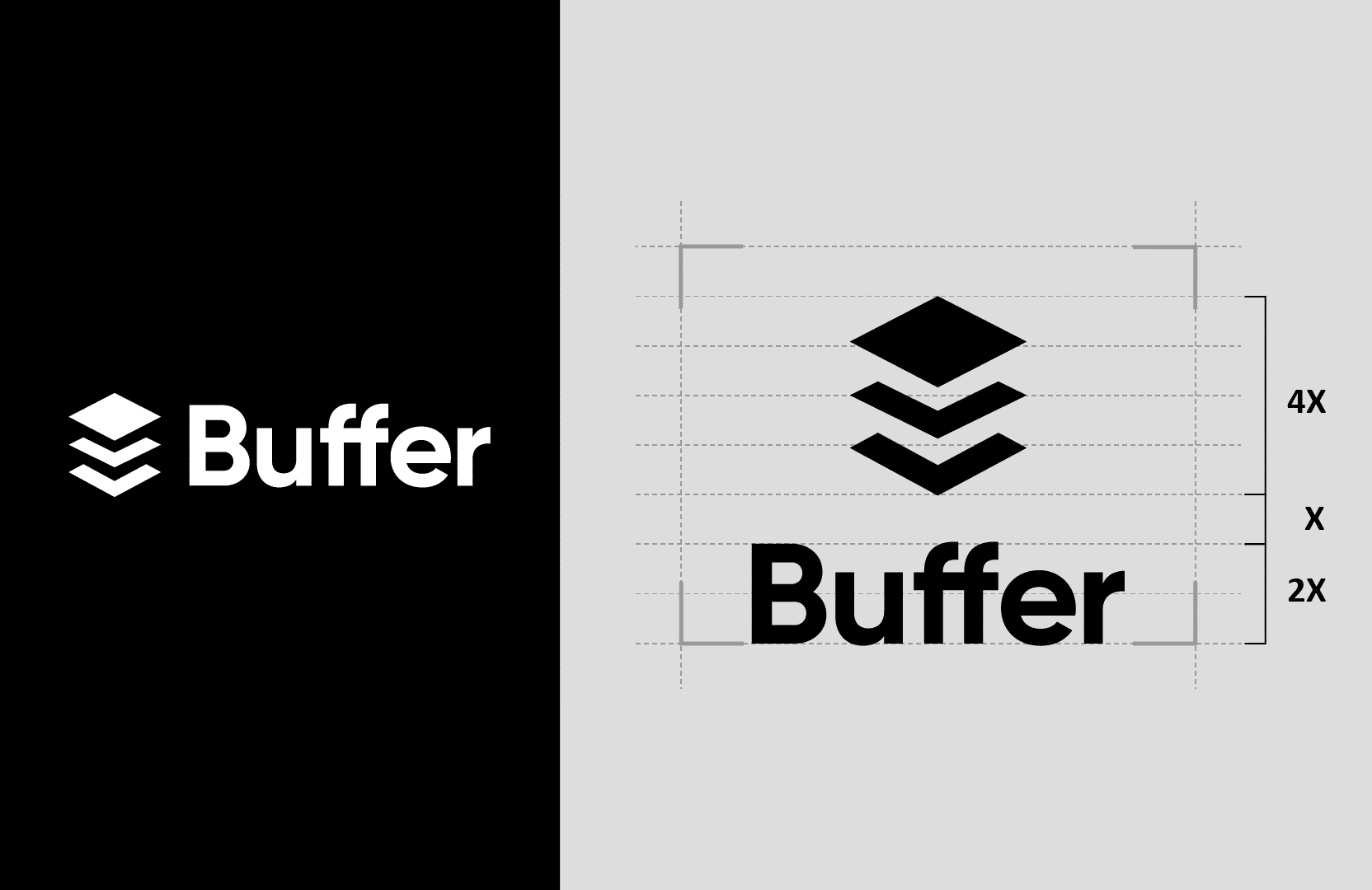
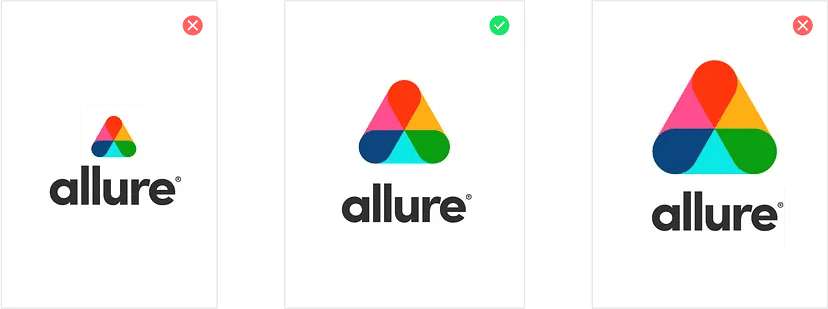
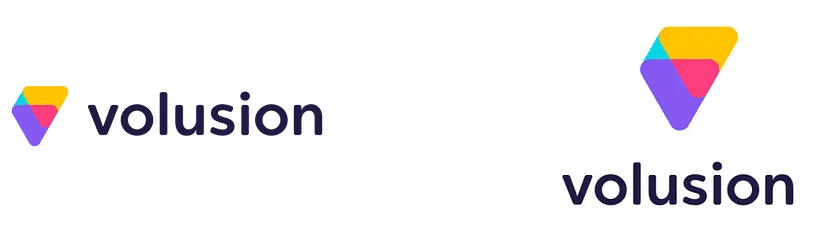
همانطور که ممکن است متوجه شده باشید، در برخی از نسخههای عمودی، نماد بیش از دو برابر بزرگتر شده است. با افزایش قابل توجه اندازه نماد، نسخه عمودی هماهنگی و نمای بهتری ارائه میکند. توجه داشته باشید که نسخه عمودی زمانی جذاب به نظر میرسد که نسبتهای آن نزدیک به یک مربع باشد یا با آن هماهنگی داشته باشد، در حالی که نسخه افقی بیشتر به در قالب یک مستطیل جای میگیرد.
به طور کلی، اینها نمونههای موفقی از طراحی لوگو به شمار میآیند. با این حال، در برخی از این طراحیها، میتوان با اعمال تغییرات در پارامترهای آنها، بهبودهای بیشتری ایجاد کرد. برای بررسی این موضوع، بیایید لوگوی Groupmarks را به عنوان مثال مورد توجه قرار دهیم.
در نسخه اصلی، فاصله بین نماد و لوگوتایپ بسیار کم است و فضای کافی بین آنها وجود ندارد، که باعث میشود حس فشردگی ایجاد شود، گویی نماد بر روی متن فشار وارد میکند. بنابراین، با اضافه کردن فضای بیشتر و کمی افزایش فاصله بین نماد و لوگوتایپ، این مشکل را حل میکنیم. نتیجه این تغییرات کوچک، یک نسخه عمودی است که بسیار یکپارچهتر و هماهنگتر به نظر میرسد.
در نسخه عمودی لوگو، باید فضای بیشتری بین نماد و متن در مقایسه با نسخه افقی وجود داشته باشد.
نسخههای عمودی لوگو معمولاً در قالبهای عمودی و فضاهای بزرگ بصورت مربعی استفاده میشوند. بنابراین، برای اینکه لوگو برجسته و تأثیرگذار به نظر برسد، نباید از افزایش اندازه نماد هراس داشت.
نسخه افقی لوگو باید به فرم مستطیل محدود شود، در حالی که نسخه عمودی باید به فرم مربع نزدیک باشد.
 |
نسبت های لوگو |
چگونه یک نسخه عمودی از لوگو ایجاد کنیم
طراحی یک نسخه عمودی از لوگو، بهویژه زمانی که در یک کادر مربع قرار میگیرد، جلوه بهتری دارد؛ همانطور که پیشتر نیز به آن اشاره کردیم. اما سوال اصلی این است که چگونه میتوان نماد را به گونهای مقیاس کرد که نتیجهای متوازن و هماهنگ بهدست آید. برای رسیدن به این هدف، باید حداقل سه پارامتر زیر را در نظر گرفت:
طول لوگو
طول لوگو گاهی اوقات میتواند چالشبرانگیز باشد. هرچه طول لوگو بیشتر باشد، دستیابی به یک ترکیب متعادل سختتر خواهد شد. در مورد لوگوهای کوتاهتر، میتوان نماد را بزرگتر طراحی کرد، که این موضوع تأثیر مثبتی بر تناسب نسخه عمودی لوگو (که باید در یک مربع جا بگیرد) میگذارد. اما اگر لوگو طولانی باشد، طراحی نسخه عمودی آن که در یک مربع قرار بگیرد، بسیار دشوار خواهد بود، زیرا در این حالت، متن بیش از حد کوچک شده و خوانایی خود را از دست میدهد.
 |
نمونه لوگو با لوگوتایپ بلند: اندازه نماد تا 130٪ افزایش می یابد |
 |
نمونه لوگوی با لوگوتایپ متوسط. اندازه نماد ~ 140٪ افزایش می یابد |
 |
نمونه لوگو با لوگوتایپ بلند، متوسط و کوتاه. نماد ~ اندازه نماد 180-200٪ افزایش می یابد |
 |
نمونه لوگو با لوگو تایپ کوتاه. اندازه نماد تا 200٪ افزایش می یابد |
همانطور که قبلاً اشاره کردیم، هرچه لوگوتایپ کوتاهتر باشد، نماد آن میتواند بزرگتر باشد. البته این یک قانون قطعی نیست، اما رعایت این اصل میتواند به لوگو جلوهای قدرتمندتر و تأثیرگذاری بیشتری ببخشد.
ضخامت لوگو
پارامتر بعدی که به ما کمک میکند تا نماد را در نسخه عمودی لوگو بهدرستی مقیاسبندی کنیم، ضخامت لوگوتایپ است. در نمونههای زیر مشاهده میکنید که نماد در نسخه عمودی تغییر اندازه نداشته یا تنها کمی بزرگتر شده است. دلیل این امر آن است که در هر دو حالت، لوگو از فونتی نسبتاً نازک استفاده کرده که تعادل بصری لازم را فراهم میکند. اگر نماد بیش از حد بزرگ میشد، متن در پسزمینه نماد گم میشد.
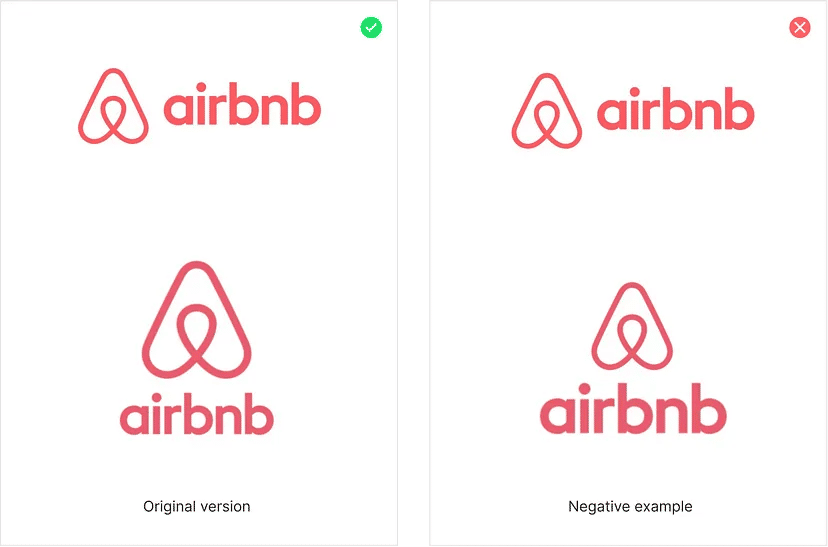
برخلاف دو لوگوی قبلی، آرم Airbnb بهطور قابلتوجهی ضخیمتر است، بنابراین نماد تقریباً دو برابر شده است.
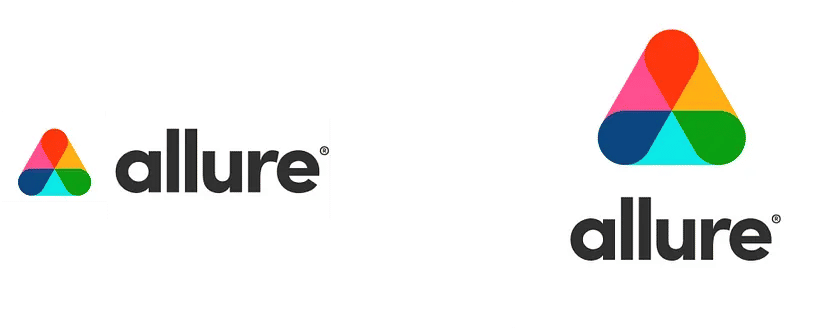
غنای رنگ نماد
غنای رنگی نماد یکی از عوامل مهمی است که بر تناسبهای لوگو تأثیر میگذارد. نکته کلیدی این است که هرچه نماد روشنتر و پررنگتر باشد، کمتر نیاز به بزرگکردن آن وجود دارد. استفاده از رنگهای روشن و پرانرژی در نماد میتواند در ابعاد بزرگ، بیش از حد توجه را به خود جلب کند.
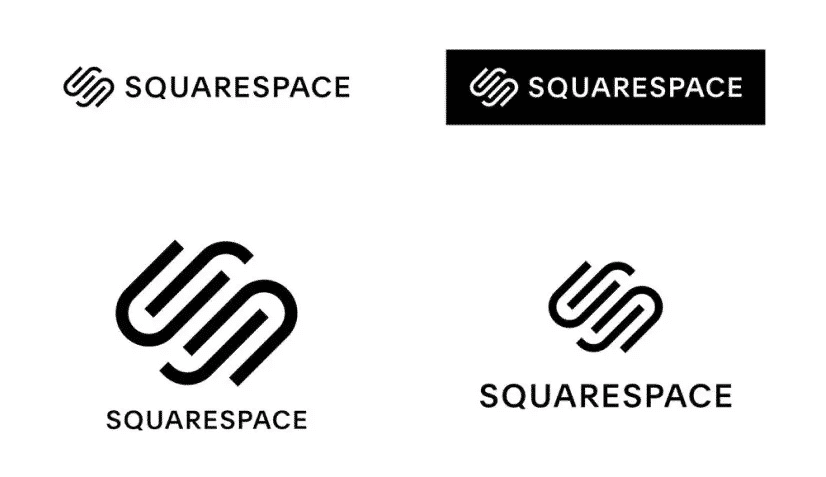
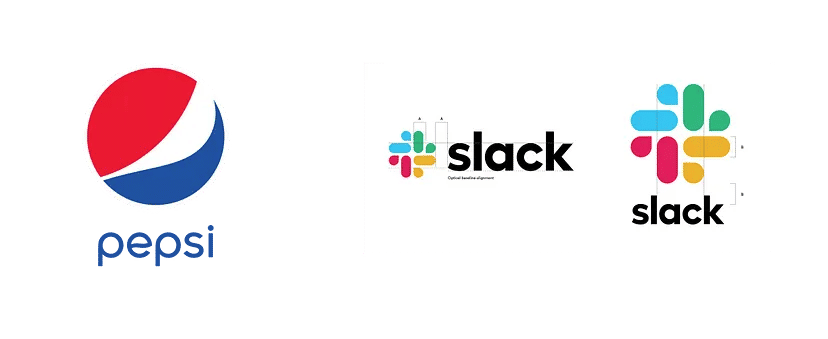
نمونه های افقی و عمودی
برای درک بهتر، با مثالهای واقعی این موضوع را بررسی میکنیم. در این لوگوی میتوانید تعادل و تناسب کامل بین نماد و لوگوتایپ را مشاهده کنید.
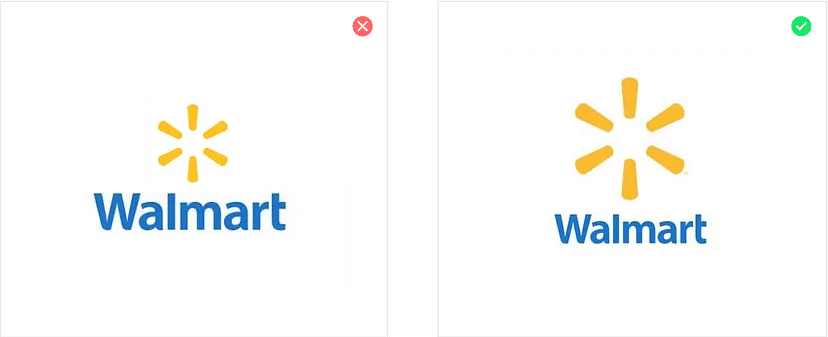
در ادامه سه نمونه آورده شده که نشان میدهد چگونه شدت رنگ نماد بر فرآیند ترکیببندی لوگو تأثیر میگذارد. در گزینه سمت چپ، اندازه نماد مشابه نسخه افقی باقی مانده و در نتیجه، جلوه نماد کمترشده و تأثیرگذاری لوگو کاهش یافته است. در گزینه سمت راست، نماد به اندازه عرض کامل لوگوتایپ بزرگ شده است، اما این روش نیز موفق نبوده است، زیرا نماد بسیار روشن بوده و توجه زیادی را به خود جلب میکند.
با این حال، شرایطی وجود دارد که در آن شدت و اشباع رنگ نماد با رنگ لوگوتایپ به تعادل میرسد، مانند لوگوی Walmart. در این حالت، نماد روشن باید به اندازه کافی بزرگ باشد تا تعادل بصری میان نماد و لوگوتایپ حفظ شود.
این اصل در لوگوهای تکرنگ نیز صدق میکند. در این موارد، باید اندازه نماد را طوری تنظیم کنیم که در نسخههای مختلف همچنان وضوح لازم را داشته باشد.
 |
نمونه های افقی و عمودی |
 |
نسخه اصلی در سمت راست |
در نمونههای زیر مشاهده میکنیم که خطوط نازک نمادها برای دستیابی به حداقل تعادل بصری نیاز به بزرگتر شدن دارند.
آیا لازم است همیشه دقیقاً از قواعدی که در بالا توضیح داده شد پیروی کنیم؟ قطعاً نه! قواعد برای ارائه یک چارچوب کلی هستند، اما زمانی میتوان از آنها عبور کرد که دلیل و هدف مشخصی برای تغییر آنها وجود داشته باشد.
در نهایت، باید توجه داشت که نمیتوان تمام موارد را در یک چارچوب مشخص جای داد. این قواعد صرفاً بهعنوان یک راهنما یا دستورالعمل برای طراحان لوگو گردآوری شدهاند تا از اشتباهات رایج جلوگیری کنند.
همچنین، این مقاله تنها یک مرور کوتاه است و نمیتواند تمامی جزئیات و ظرافتهای طراحی را پوشش دهد. این اصول به تنهایی کافی نیستند و با گذشت زمان و کسب تجربههای جدید میتوان آنها را بهبود و گسترش داد. امیدوارم این مطالب به شما در خلق آثار برجسته برای مشتریانتان کمک کند.