با تجربه بیشتر و درخواستهای جدید از سوی مشتریان، روند کاری بهروزرسانی شده است تا تجربه بهتری برای مشتری فراهم شود. حالا بهترین راه برای سازماندهی فایلهای لوگو در سال ۲۰۲۳ چیست؟ چه فرمتهای فایلی باید گنجانده شوند؟ چند نسخه مختلف از لوگو باید ارائه شود؟ بیایید بررسی کنیم که یک پکیج لوگو چه چیزهایی را باید شامل شود.
ساختار پوشههای پکیج لوگو
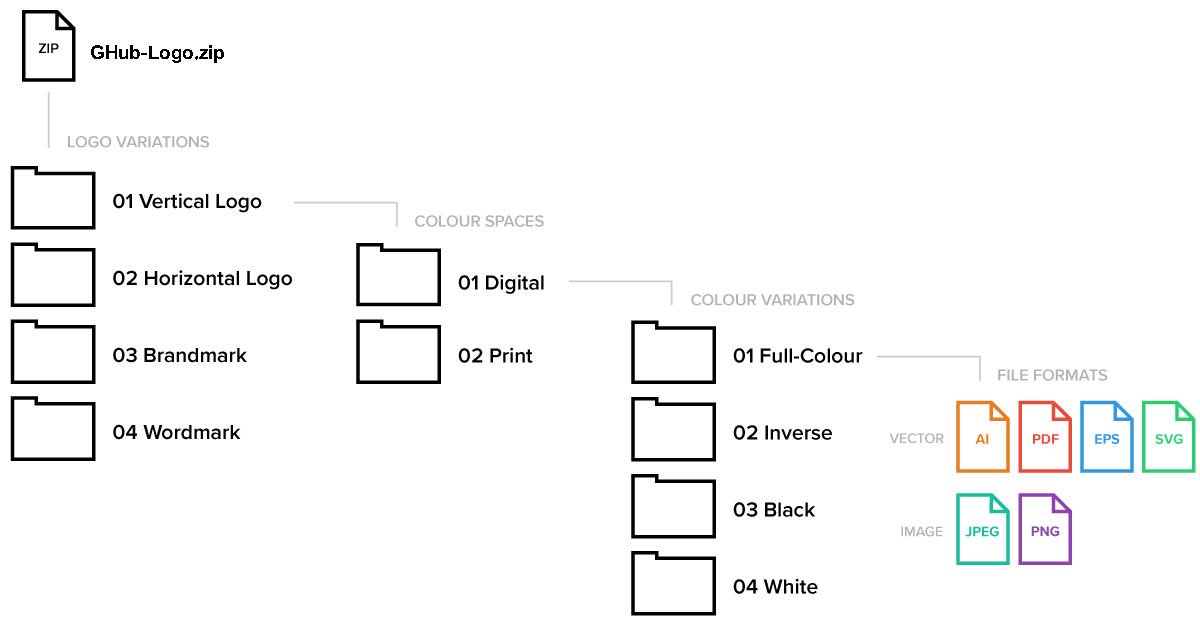
قبل از اینکه شروع به ایجاد فایلها کنیم، بیایید ساختار پوشهها را تنظیم کنیم. در زیر، تقسیمبندی پوشههای داخل فایل فشرده آمده است. این ساختار به مشتریان کمک میکند تا بهراحتی به نسخههای مختلف فایلهای لوگوی خود دسترسی داشته باشند. پوشه "دستهبندی لوگو" شامل تمام چیدمانهای مختلف لوگو است. بخش بعدی، فایلها را بر اساس "مد رنگی" دیجیتال و چاپی تفکیک میکند. در پوشه "گزینههای رنگی"، تمام رنگبندیهای موجود قرار دارد. و در نهایت، فایلهای مورد نیاز مشتری در انواع فرمتهای لازم گنجانده شده است.
دستهبندی لوگو
با توجه به تنوع پلتفرمها و رسانههایی که لوگو میتواند در آنها استفاده شود، یک سبک لوگو کافی نیست. تعداد نسخههای مختلف لوگو بستگی به پیچیدگی و اجزای طراحی دارد. به عنوان مثال، برخی لوگوها ممکن است دارای یک شعار تبلیغاتی باشند که باید در کنار لوگو قرار بگیرد. از طرف دیگر، برخی لوگوها ممکن است یک آیکون داشته باشند که هم با متن و هم بدون متن قابل استفاده باشد. با وجود چندین سبک مختلف، ارائه یک سند راهنمای برند میتواند به مشتری کمک کند تا بداند هر نسخه از لوگو را کِی و چگونه بهکار ببرد.
چه دستهبندی از لوگو باید ارائه دهید؟
- چیدمان عمودی
- چیدمان افقی
- نماد برند یا آیکون
- لوگوی متنی
عمودی و افقی
هنگام طراحی یک لوگو، به ایجاد نسخههای افقی و عمودی توجه کنید؛ زیرا هر موقعیتی ممکن است نیاز به چیدمان خاصی داشته باشد. برای وبسایتها، معمولاً نسخه افقی بهترین گزینه است، اما برای تابلوها یا ملزومات چاپی، یک چیدمان عمودی یا چند لایه ممکن است بهتر عمل کند. با این حال، ممکن است برخی از لوگوها تنها یک چیدمان داشته باشند.
نماد برند یا آیکون
نمادها یا آیکونهای بدون متن برای تبلیغات، رسانههای اجتماعی یا زمانی که لوگوی اصلی خیلی کوچک به نظر میرسد، عالی هستند. اگر لوگوی شما آیکونی ندارد، برای این شرایط خاص یک آیکون طراحی کنید. به عنوان مثال، فیسبوک از یک "f" داخل یک دایره به عنوان آیکون خود استفاده میکند، در حالی که لوگوی اصلی آن یک لوگوی متنی است.
لوگوی متنی
لوگوی متنی احتمالاً کم کاربردترین نسخهای است که مشتری شما ممکن است از آن استفاده کند. با این حال، هنوز هم میتواند برای مواقعی که فضای محدودی وجود دارد، مفید باشد.
مد رنگی
پوشه دیجیتال شما شامل فایلهای تصویری و فایلهای وکتور خواهد بود. پوشه چاپ شما فقط حاوی فایلهای وکتور است که به پوشههای CMYK و Pantone تقسیم شدهاند. حالا ممکن است بپرسید، چرا برای فضای دیجیتال به فایلهای وکتور نیاز دارم اگر قرار نیست آنها را چاپ کنم؟ داشتن فایلهای وکتور در حالت RGB بسیار مفید است، زیرا ممکن است مشتری شما بخواهد فرمتها یا اندازههای متفاوتی را که در مجموعه فایلها وجود ندارند، را استفاده کند. به طور کلی، یک لوگوی وکتور انعطافپذیری بیشتری به شما میدهد.
مد رنگی CMYK معمولاً بیشتر توسط مشتریان برای چاپ استفاده میشود، اما مهم است که نسخههای پنتون را نیز در نظر بگیرید.
گزینههای رنگ
لوگوی مشتری شما همیشه بهصورت تمام رنگی روی پسزمینه سفید نخواهد بود، بنابراین ارائه گزینههای متنوع برای شرایط مختلف ضروری است. اگر قرار است لوگوی آنها روی پسزمینه تیره استفاده شود، نیاز به نسخه معکوس (Inverse) یا سفید خواهند داشت. در صورتی که نیاز باشد فقط یک رنگ را چاپ کنند، ممکن است به نسخه مشکی یکدست نیاز پیدا کنند. بسته به ماهیت لوگو، ممکن است نسخههای بیشتری یا کمتری از آنچه در زیر میبینید لازم باشد.
چند گزینه رنگی باید ارائه دهید؟
فرمتهای متعددی برای فایل لوگو وجود دارد، اما ارائه تعداد زیادی گزینه میتواند مشتری را سردرگم کند. فرمتهایی که در ادامه معرفی شدهاند، بیشتر نیازهای مشتریان را پوشش میدهند:
- ادوبی ایلاستریتور (AI)
- EPS
- SVG
- JPEG
- PNG
فرمتهای برداری (وکتور)
برای مدتها، استاندارد ارائه لوگو فایل EPS بود و هنوز هم طراحان بسیاری آن را یک فرمت استاندارد میشناسند. اما با پیشرفت تکنولوژی، فایلهای EPS رو به منسوخ شدن است و کمتر از آن استفاده میشود. فایلهای PDF به دلیل انعطافپذیری بیشتر به استاندارد جهانی تبدیل شدهاند. هنگام خروجی گرفتن از PDF، دقت کنید که فایل قابلیت ویرایش برای مشتری را داشته باشد. با این حال، توصیه میکنم فایل EPS را هم ارائه دهید، چون بعضی از چاپخانهها که از نرمافزارهای قدیمی استفاده میکنند، همچنان این فرمت را درخواست میکنند.
فایلهای SVG برای طراحی وبسایت عالی هستند، زیرا لوگوها و آیکونها را با وضوح بالا نگه میدارند و بدون افت کیفیت بهطور نامحدود قابل بزرگنمایی هستند. این ویژگی بهویژه در نمایشگرهای با وضوح بالاتر از 1080p قابلتوجه است. همچنین بهتر است فایل اصلی AI را هم ارائه دهید تا مشتری بتواند در آینده تغییراتی اعمال کرده یا فرمتهای دیگری را استخراج کند.
فرمت های تصویر
انواع مختلفی از فایلهای تصویری وجود دارد، اما ارائه هر دو فرمت JPEG و PNG در پکیج لوگو معمولاً کافی است. فرمت PNG مزیت ویژهای دارد؛ چون از پسزمینه شفاف پشتیبانی میکند که در برخی موارد بسیار مفید است. این فایلها معمولاً فقط در پوشه دیجیتال نیاز میشوند. بهتر است فایلهای تصویری جدا از فایلهای وکتور نگهداری شوند تا همه چیز ساده و منظم بنظر برسد. با توجه به تنوع فرمتها و اندازههای مختلف، قرار دادن همه آنها در یک پوشه ممکن است منجر به بینظمی شود.
اندازههای تصویر
در مورد ابعاد خاص لوگو، استاندارد مشخصی وجود ندارد و بیشتر به تجربه و توصیههای فردی بستگی دارد. معمولاً اندازه بزرگترین نسخه لوگو را به 1080×1920 تنظیم میکنند که با نمایشگرهای 1080p معمولی سازگار است. این اندازه به دلیل استفاده احتمالی از لوگو در حالت تمامصفحه برای ارائهها یا رویدادها، گزینه مناسبی برای بزرگترین نسخه محسوب میشود. همچنین، با وجود اینکه نمایشگرهای 4K هنوز به طور کامل فراگیر نشدهاند، اما به سرعت در حال تبدیل شدن به استاندارد هستند. بنابراین، در نظر گرفتن اندازه 4K (3840×2160) میتواند مزیت رقابتی داشته باشد و بهروزتر باشد.
بسته به نسبت ابعاد لوگوی شما، ممکن است عرض آن بیشتر از ارتفاع باشد یا برعکس. اگر لوگو افقی است، عرض آن را به 1920 پیکسل تنظیم کنید. اگر لوگو عمودی یا مربعی است، معمولاً ارتفاع آن را روی 1080 پیکسل قرار میدهیم، همانطور که در ادامه مشاهده میکنید.
علاوه بر نسخه بزرگ لوگو، معمولاً نسخههای متوسط و کوچک هم در پکیج قرار داده میشود. دلیل این کار این است که مشتریها اغلب نیاز دارند لوگوی خود را در امضای ایمیل استفاده کنند، که معمولاً اندازه بسیار کوچکی دارد. استفاده از نسخه بزرگ لوگو که صرفاً کوچک شده است، حجم فایل را بهطور غیرضروری افزایش میدهد و ممکن است در برخی پلتفرمها به دلیل محدودیت حجم مشکلساز شود. برای نسخه متوسط، معمولاً 50 درصد سایز بزرگ و برای نسخه کوچک حدود 10 تا 15 درصد آن استفاده میشود.
ممکن است این سوال پیش بیاید که آیا باید تصاویر DPI-72 و 300-DPI را بصورت جداگانه در پکیج لوگو قرار داد؟ در جواب این سوال باید گفت که معمولاً فقط فایلهای 72 DPI (وضوح پایین) ارائه میشوند، زیرا برای بیشتر کاربردهای وب مناسب هستند و حجم فایل را پایین نگه میدارند. از طرف دیگر، تصاویر 300 DPI (وضوح بالا) بهطور غیرضروری بزرگ بوده و باعث کند شدن سرعت وب میشوند. در صورتی که نیاز به تصویری با وضوح بالا باشد (عمدتاً برای چاپ)، بهتر است از فایل وکتور استفاده شود.
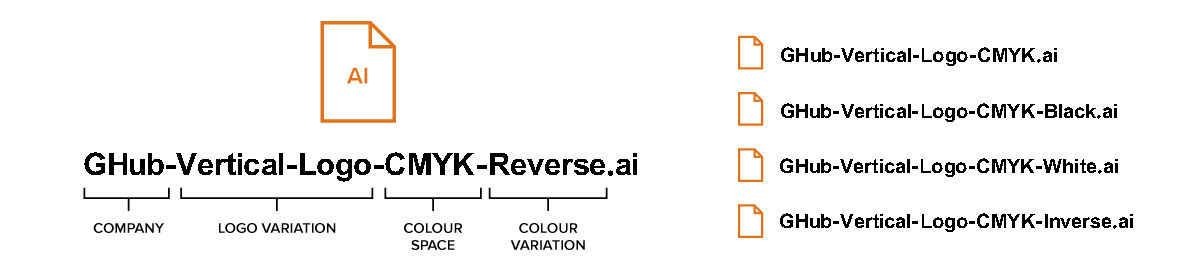
ساختار نامگذاری
استفاده از یک ساختار نامگذاری مناسب نهتنها یک روش حرفهای محسوب میشود، بلکه برای شناسایی دقیق هر فایل نیز مفید است. در ادامه یک نمونه از روش نامگذاری فایلها ارائه شده است. ابتدا با نام مشتری (GHub) شروع میشود، سپس نوع لوگو (عمودی، افقی و غیره)، فضای رنگی (RGB، CMYK یا پنتون) و در نهایت نوع رنگ (مشکی، سفید یا معکوس) مشخص میشود.
راهنمای استفاده از پکیج لوگو را اضافه کنید
آیا تا به حال سعی کردهاید بدون استفاده از دستورالعملها، مبلمان ایکیا (IKEA) را سرهم کنید؟ شاید در ابتدا به نظر برسد که سرهم کردن یک میز کار سادهای است. اما بنظر شما، چرا این میز 87 قطعه دارد؟! همانطور که شما متخصص در سرهم کردن مبلمان ایکیا نیستید، احتمالاً مشتری شما هم به خوبی با فرمتهای فایل، فضاهای رنگی یا زمان استفاده از آنها آشنا نیست. افزودن یک راهنمای سریع که تفاوت بین هر نوع فایل و زمان استفاده از آنها را بهطور خلاصه توضیح دهد، به مشتری شما ابزار لازم برای استفاده مؤثر از لوگوی جدیدشان را میدهد.
تهیه یک پکیج لوگو برای مشتری ممکن است زمانبر باشد و بعضی قسمتهای آن غیرضروری به نظر برسد. با این حال، باید به یاد داشته باشید که احتمالاً مشتری شما به اندازه شما با فایلهای گرافیکی آشنا نیست. مرتب کردن و برچسبگذاری فایلها، استفاده صحیح از آنها را برای مشتری آسانتر میکند و به آنها کمک میکند تا بهتر متوجه شوند که هر فایل چه کاربردی دارد. همچنین، باعث میشود که در آینده نیازی نباشد به سوالات مکرر در مورد استفاده از لوگو پاسخ دهید.
برای شروع، میتوانید ساختار پوشه آماده جی هاب را دانلود کنید که شامل راهنمای مفید پکیج لوگو برای مشتریان نیز میباشد.